
前回の続きです。
前回はAPIを使用できるように準備を終わらせました。
なので今回はAPIを叩けるかどうか。というところでしょうか。
ちなみにこの記事は実装と同時に書いてます。
どのAPIを使用する?
ぱっと見使えそうなものは以下のAPIになります。(というか以下のAPIしかない気がする)
https://developers.facebook.com/docs/instagram-api/guides/content-publishing
見た感じ以下の4つは必ず使うと思いますね。最悪POSTの二つ使用するだけでできそうな感じはしますが、念の為GETもできれば使用していきたいなと思います。
POST /{ig-user-id}/media— メディアをアップロードし、メディアコンテナを作成します。POST /{ig-user-id}/media_publish— アップロードされたメディアを、対応するメディアコンテナを使用して公開します。GET /{ig-container-id}?fields=status_code— メディアコンテナが公開の対象かどうか、またそのステータスを確認します。GET /{ig-user-id}/content_publishing_limit— アプリユーザーの現在の公開レート制限の使用率を確認します。
ということでまず上から順に4つ使ってみてから実装を考えます。
API実行 – POST(media)
まずはこいつを実行してみようかと思います⇨ POST /{ig-user-id}/media
こいつを実行することで投稿に必要なコンテナIDとやらが取得できるようです。
とりあえずURL作成してアクセスしてみます。

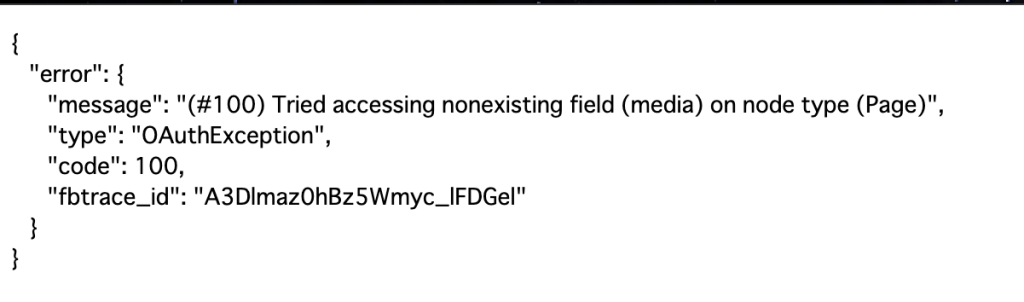
う〜ん。できませんね。きっと設定が足りないのでしょう。
ちょっとよくわからない…。
調べてもよくわからない。というか全然情報が出てこない!
最後
いきなり止まってしまいました。
API実行ができないと何も進まないのでとにかく調べてます。情報がなさすぎていまいちよくわからないですね。
完結して記載しているわけではないので、参考にならない記事になるかと思いますが、完結したら作業内容をまとめようと思います。
