
今回はInstagram Graph APIを使用しブログの記事をインスタへ自動投稿する仕組みを作っていきたいと思います。
以下のAPIの仕様を見た感じだとできそうな雰囲気を感じたので、自動投稿の仕組みを作っていこうと思います。
https://developers.facebook.com/docs/instagram-api/?locale=ja_JP
ちなみにできそうと感じただけなので、この記事の着地点は「できませんでした」で終わるかもしれません。
目次
まずは準備
Instagram Graph APIを使用するにあたって準備が必要になります。(結構面倒くさい…)
大きく以下の手順が必要です。
- インスタグラムをプロアカウントに変更
- Facebook for Developersにアクセスしアカウント作成
- Facebook for Developersからアプリ作成
- アクセストークンを取得(3Stepある)
プロアカウントへの変更、アカウント作成とかは恐らく次へ次へで簡単にできるので割愛します。
Facebook for Developersでアプリ作成
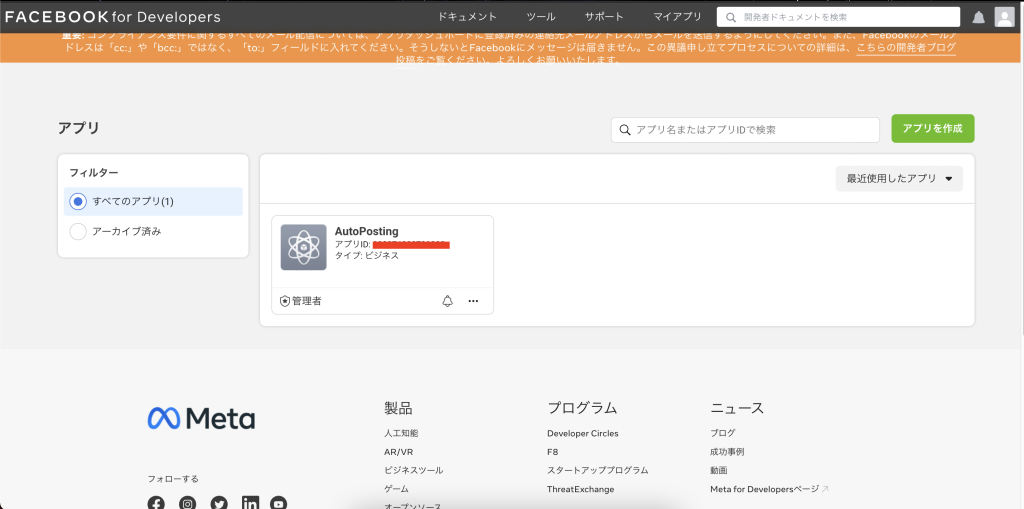
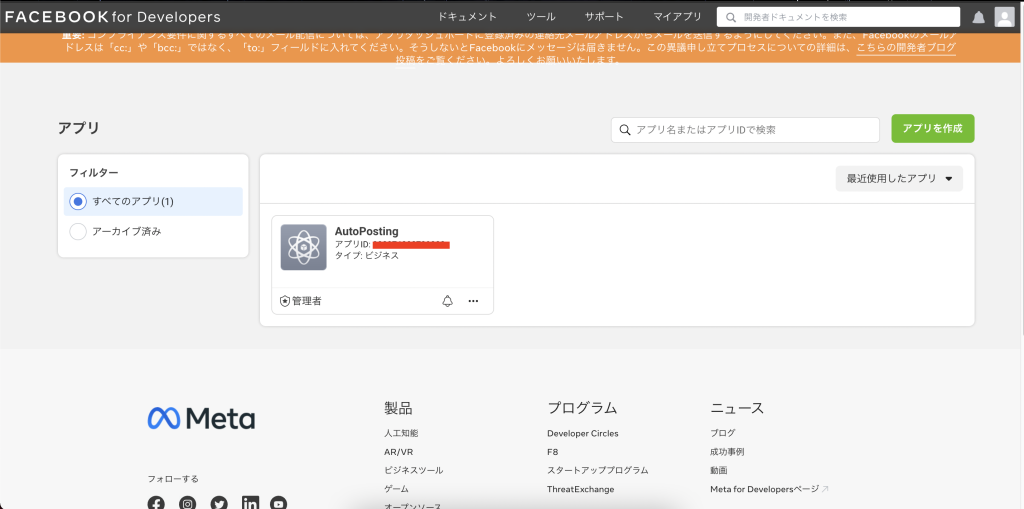
Facebook for Developersにアクセスしアプリを作成します。
画面ではもう既に一つアプリを作成してしまってますが、右上にある「アプリを作成」ボタンから作成します。

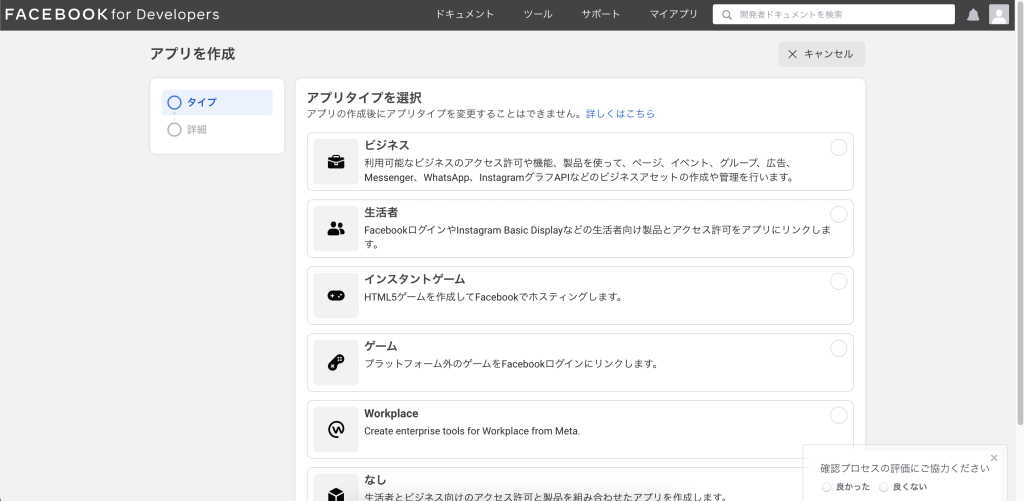
次にアプリのタイプを用途に合わせて選択します。
今回はビジネスを選択しました。

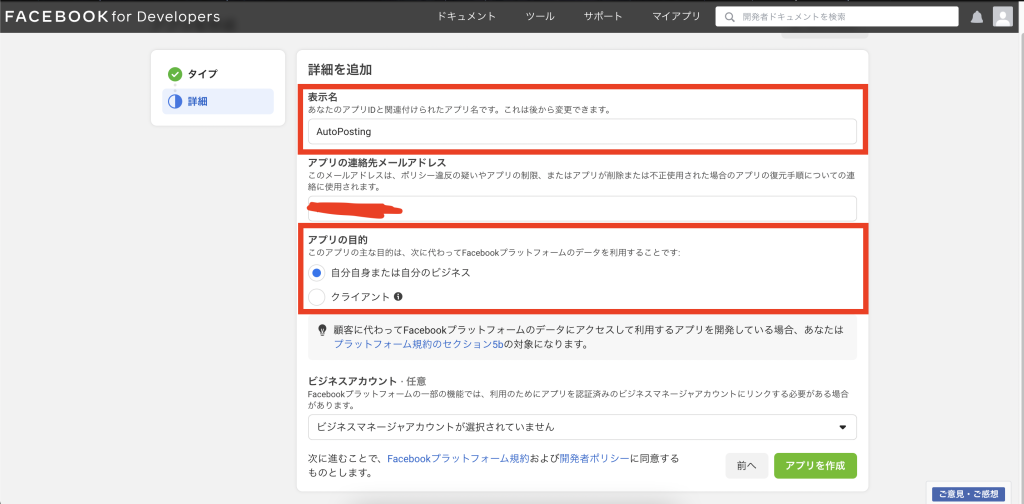
次に赤枠の表示名とアプリの目的を選択するとアプリが作成できます。
表示名は適用で良いですが「AutoPosting」にしておきました。

はい。以上でアプリの作成は完了しました。
続いてアクセストークンを取得していきます。
アクセストークン取得(Step1)
ここが面倒くさい…間違えると最初からやり直しになります。
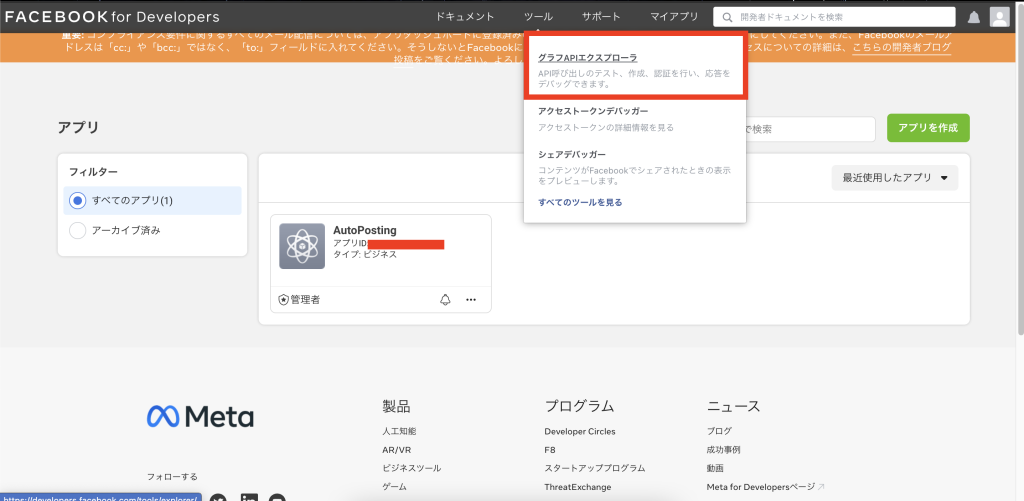
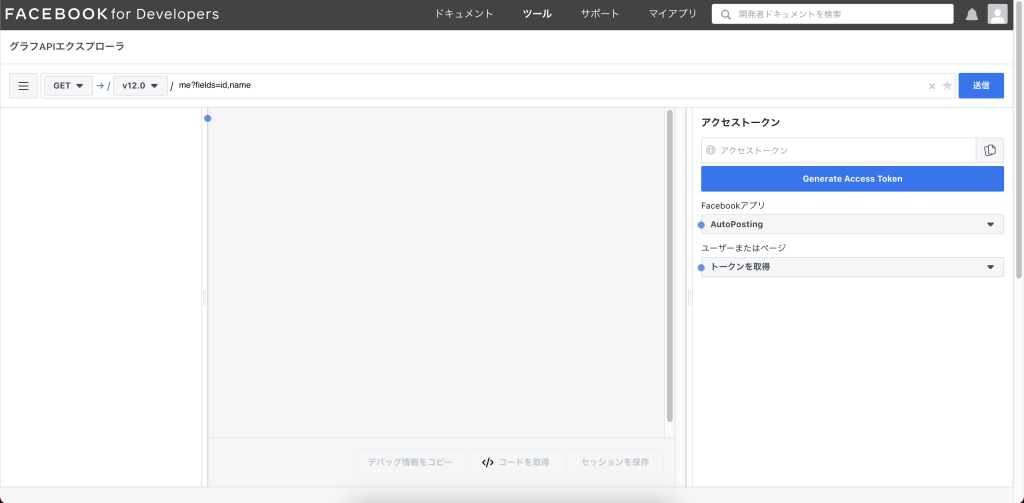
Facebook for Developersにアクセスし、グラフAPIエクスプローラを開きます。

グラフAPIエクスプローラにきたら、アクセス許可を選択します。(ユーザーまたはページというところ)

以下のコンテンツ公開の仕様を確認するとわかりますが、複数アクセス許可が必要になります。
https://developers.facebook.com/docs/instagram-api/guides/content-publishing
今回必要とするアクセス許可は以下ですので、これらを追加していきトークン取得します。
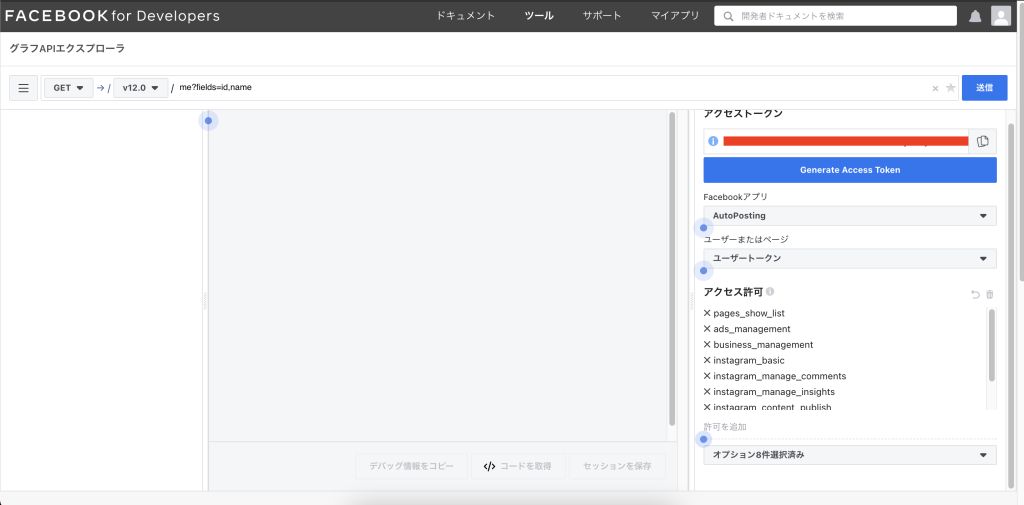
アクセス許可を選択し「Generate Access Token」をクリックすると一つ目のアクセストークンができます。
以下の画像のような感じになっているかと思います。(私は別のAPIを使うかもしれないので、他のアクセス許可も追加しました。)

ちなみに私が追加したのは以下の8つです。
- pages_show_list
- ads_management
- business_management
- instagram_basic
- instagram_manage_comments
- instagram_manage_insights
- instagram_content_publish
- pages_read_engagement
アクセストークン取得(Step2)
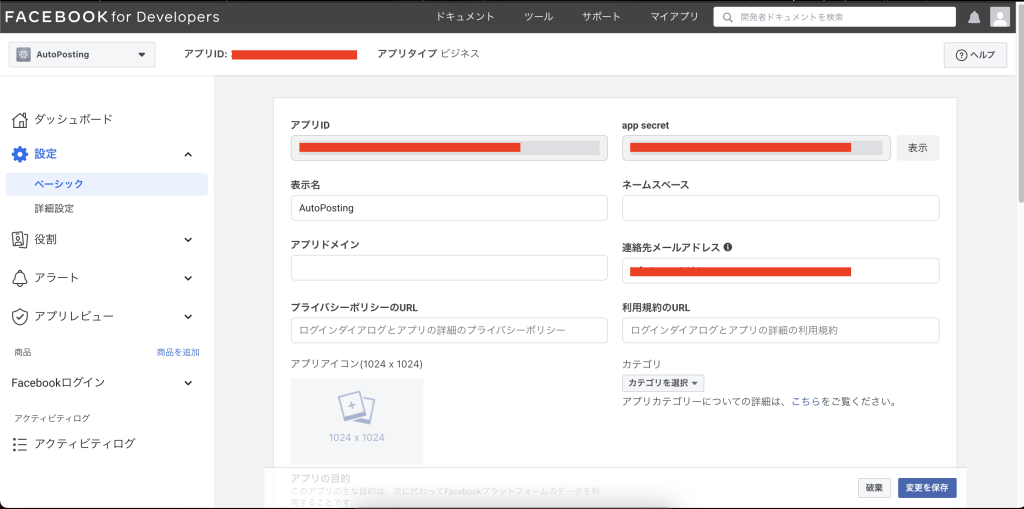
Facebook for Developersに戻って先ほど作成したアプリをクリックします。

左ペインにある「設定」→「ベーシック」を選択するとアプリIDやapp secretが表示できます。
Step2ではこのアプリIDとapp secretを使用します。

以下のURLにアプリID、app secret、Step1のアクセストークンを入れブラウザでアクセスします。
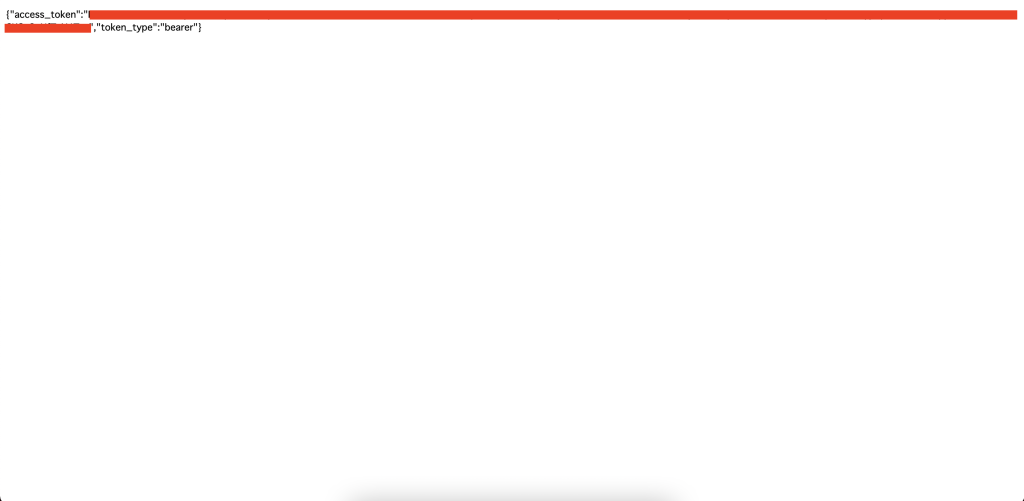
https://graph.facebook.com/v12.0/oauth/access_token?grant_type=fb_exchange_token&client_id=【アプリID】&client_secret=【app secret】&fb_exchange_token=【Step1のトークン】ブラウザでアクセスすると以下のように”access_token”が取得できました。これがStep2のアクセストークンです。

アクセストークン取得(Step3)
続いてStep3です。以下のURLにStep2のアクセストークンを入れて先ほど同様ブラウザに打ち込みます。
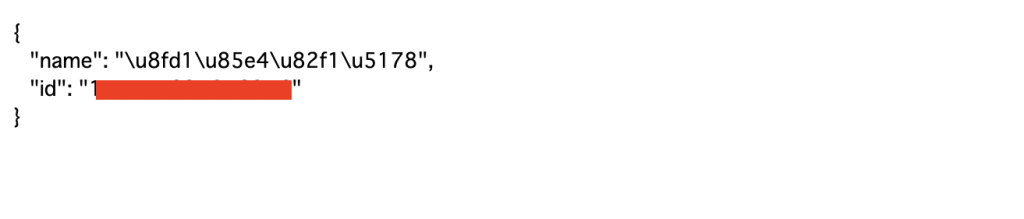
https://graph.facebook.com/v12.0/me?access_token=【Step2のアクセストークン】はい。IDが取得できました。

このIDを使って、またURLを作ります。
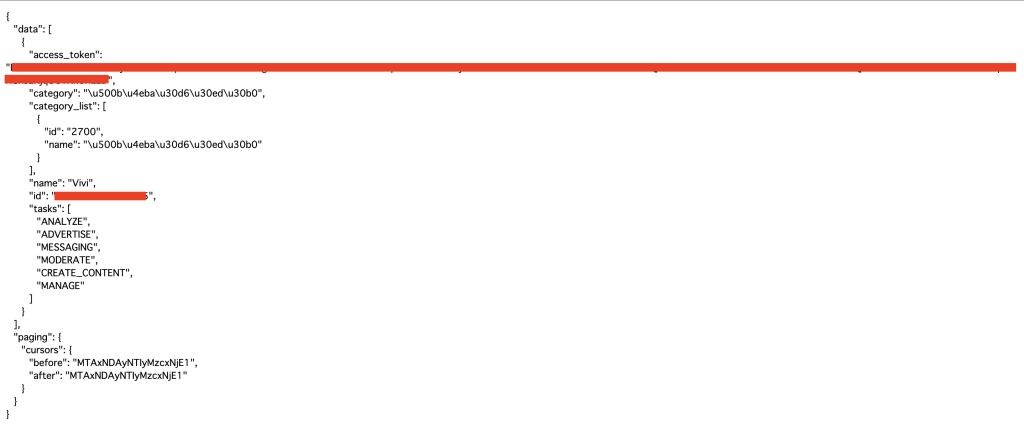
https://graph.facebook.com/v12.0/【先ほどのID】/accounts?access_token=【Step2のアクセストークン】URLにアクセスしてみると以下のようにたくさん情報が出てきたと思います。
ここはアプリがあればあるほどアプリの情報が複数でてくるっぽいです。
上の方にある”access_token”がStep3のアクセストークンとなります。

アクセストークンのチェック
Step3で取得したアクセストークンのチェックを行います。
以下のリンクにアクセスしデバッグをクリックすればチェックできます。
https://developers.facebook.com/tools/debug/accesstoken/
正常であればアクセストークンの情報が出てきます。
最後
準備するだけで疲れましたね…
やり方をみるだけでも疲れるのに、本当面倒くさい準備です。
面倒くさい面倒くさい言ってても仕方ないですが。
とにかく準備はできたので、次回APIを使って投稿できるようにしていきたいと思います。
