
いろいろなAPIを実行してみようシリーズです。
ちなみに以前にYoutubeのAPI実行してみました。Youtubeのやつは以下です。
んで、今回はみんな大好きinstagramのAPIを実行してデータを取得したいと思います。
手順はなかなか大変だったのでどんなデータが取得できるのかの紹介だけしようと思います。
事前準備
今回のinstagramのAPIを実行するには事前準備が必要になります。
この事前準備がかなり大変…。面倒くさいです…。
準備としては以下の項目です。これが時間かかります。
- instagramのアカウントをプロアカウントへ変更
- Facebookのページ作成
- APIのアクセストークンを3段階で取得
記事に書くのも時間かかりそうです…。なので割愛します!調べたらすぐ出てきますしヘ(′ェ`)ゝ
APIをブラウザでリクエスト
APIのパラメータとしては以下のGIメディアを参照して設定してます。
https://developers.facebook.com/docs/instagram-api/reference/ig-media#fields
そしてパラメータを設定したものでリクエスト実行してみます。
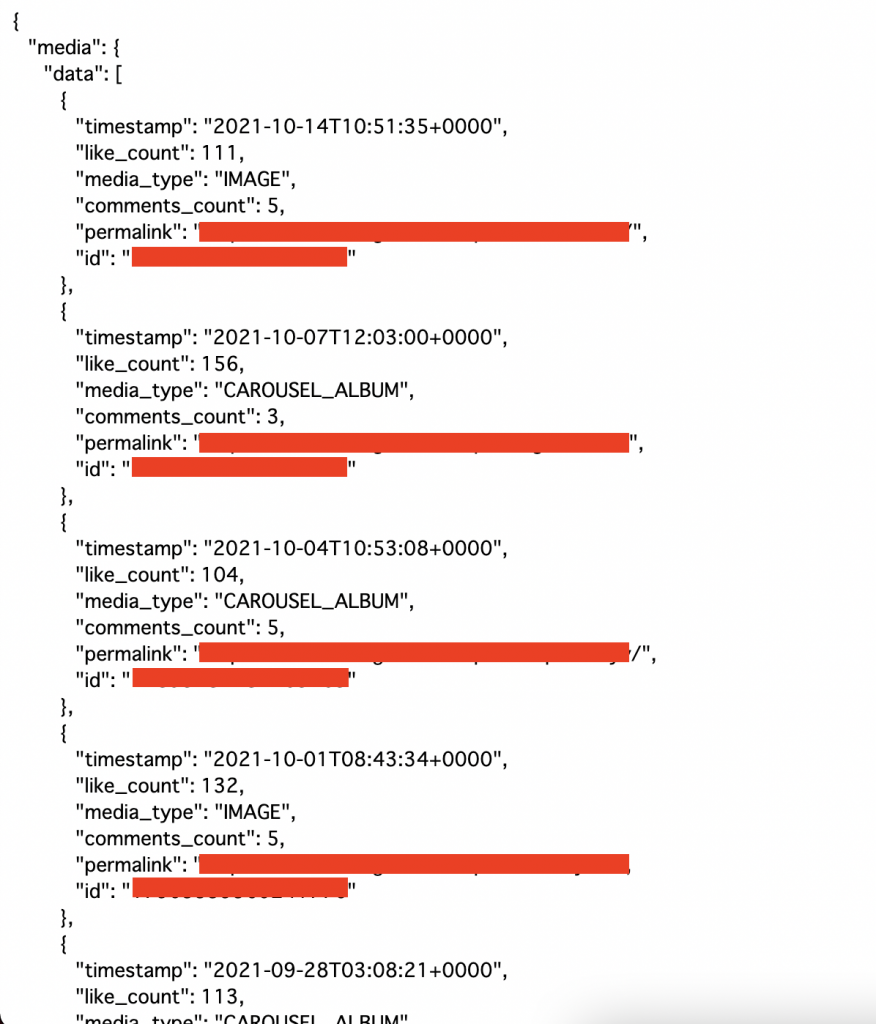
https://graph.facebook.com/v12.0/「自分のID」?fields=media{timestamp,like_count,media_type,comments_count,permalink}&access_token=「自分のアクセストークン」こんな感じで投稿毎にデータを取得できます。

今回取得したデータは、以下の5つです。それぞれ正しく取得できてます。
- 投稿日時
- いいね数
- メディアタイプ
- コメント数
- リンク
コード
こんな感じです。とくに変わったことはしてないです。
リクエストした結果をセルに表示しているだけですね。
function dataCollection() {
var business_account_ID = "自分のビジネスアカウントID";
var access_token = "自分のアクセストーク";
var facebook_url = "https://graph.facebook.com/v12.0/" + business_account_ID + "?fields=media{timestamp,like_count,media_type,comments_count,permalink}&access_token=" + access_token;
// JSONデータ取得
var json = UrlFetchApp.fetch(encodeURI(facebook_url)).getContentText();
var jsonData = JSON.parse(json);
// InstDataシートを選択
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getSheetByName('InstData');
// セルを削除
DeleteCell();
var row = 2;
// 取得したJSONデータの数
var dataCnt = jsonData['media']['data'].length
// 取得したデータの分だけくり返し
for(var i=0; i<dataCnt; i++){
var timestamp = jsonData['media']['data'][i]['timestamp']; // timestamp=投稿日時
var likecount = jsonData['media']['data'][i]['like_count']; // like_count=いいね数
var mediatype = jsonData['media']['data'][i]['media_type']; // media_type=メディア種別
var commentscount = jsonData['media']['data'][i]['comments_count']; // comments_count=コメント数
var permalink = jsonData['media']['data'][i]['permalink']; // permalink=リンク
// データをセルに表示していく
sheet.getRange(row,1).setValue(Utilities.formatDate(new Date(timestamp), 'Asia/Tokyo','yyyy/MM/dd HH:mm:ss'));
sheet.getRange(row,2).setValue(likecount);
sheet.getRange(row,3).setValue(mediatype);
sheet.getRange(row,4).setValue(commentscount);
sheet.getRange(row,5).setValue(permalink);
row++;
}
}
function DeleteCell(){
// InstDataシートを選択
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getSheetByName('InstData');
//最終行を取得
var lastRow;
lastRow = sheet.getLastRow();
//指定セルに値があるか検証
if(sheet.getRange(2, 1).getValue()){
//指定セルに値があった場合すべての内容を削除
sheet.getRange(2,1,lastRow,5).clearContent();
}
}実行結果
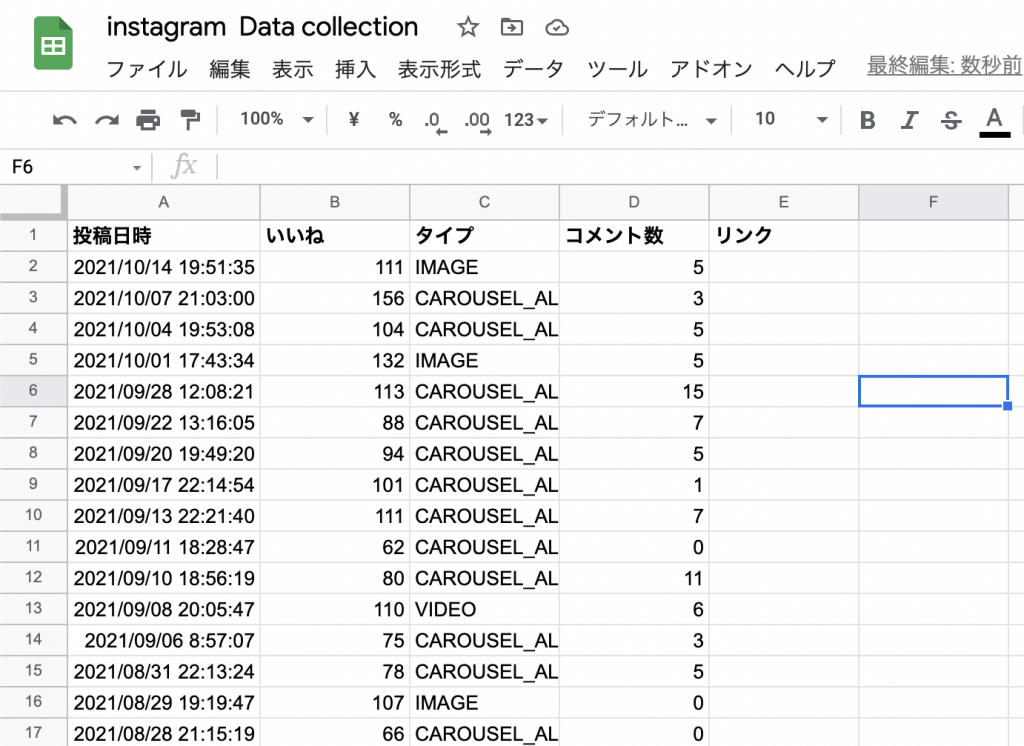
こんな感じで結果を表示できています。いい感じですね!
特に隠す理由はないですが、なんとなくリンクは手動で削除しました。

最後
instagramのAPIを実行してデータを取得する方法でした。
このデータを取得したからといって何かをするわけではないんですが、一覧化できるのは素晴らしいですね!
とくにかく今回は実行するまでに時間がかかりました。手順が大変でした。
